Good set of tutorials from www.wpftutorial.net to learn WPF in two weeks.
Day 1 - Getting started
- Install the development tools
- Learn the basic concepts of WPF
- Create your first WPF application
- Learn how WPF changed the development workflow
Day 2 - Concepts of WPF
- Get an introduction to XAML
- Learn about the hierarchical relation of elements in WPF
- Find out about the magic behind DependencyProperties
- Get familiar with routed events.
Day 3 - Layout and Controls
- Learn the layout basics
- See the grid layout panel in action
- Stack elements with the stackpanel
- Get an overview about the variety of included controls.
- Have a look at 3rd-party libraries
Day 4 - DataBinding and UI Architecture
- Introduction to WPF DataBinding
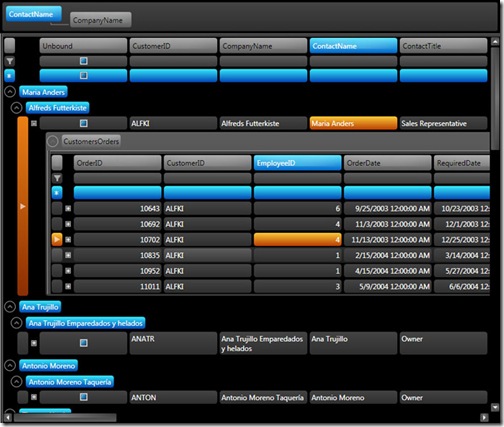
- How to display, sort and filter data
- Using the Model-View-ViewModel Pattern
- Learn how to validate user input
- Create your own ValueConverter
- Enhance the MVVM pattern by using Behaviors and Actions
Day 5 - Templates and Styles
- Learn how to build rich user experience with WPF
- Style the appearance of your controls
- Completely replace the look of a control
- How to display complex data in lists by using DataTemplates.
Hope you will enjoy these tutorials.