ComponentOne Grid™ for WPF takes the standard grid to a whole new level with dynamic data manipulation and a powerful carousel panel. Traditional grids allow you to display, format, and edit tabular data; Grid for WPF builds on this allowing you to adapt grid appearance, behavior, and layout to create a completely tailored UX.

Features
-
Create an Interactive Experience with the Carousel Panel
Grid includes a carousel panel, C1CarouselPanel that can be used to lay out any control with child elements that can be arranged in an arbitrary panel; for example, you can use C1CarouselPanel as ItemsPanel of ListBox or as MonthsPanel of Schedule for WPF's C1MultiMonthCalendar. Use the carousel panel for a unique, interactive data presentation.

-
Save Time with Built-in Data Views
Change the appearance of Grid with multiple built-in data views, including unique carousel and card views as well as more traditional tabular horizontal and vertical grid view, or optionally, create your own custom data view.
-
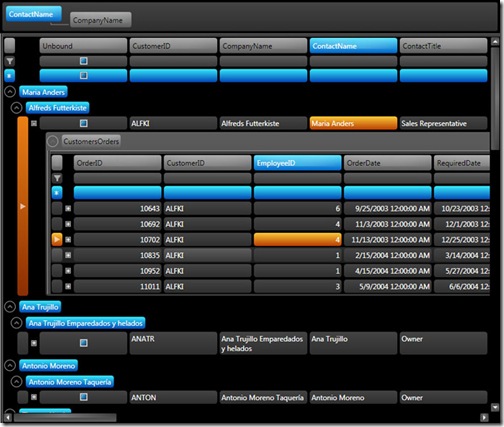
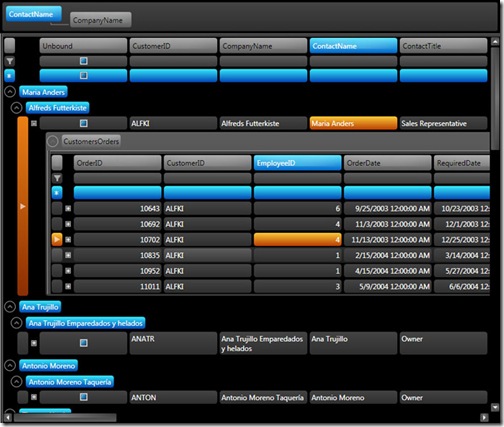
Automatically Display Hierarchical Data
Bind the grid to a table with child tables, and allow your users to expand the child tables under the current table to see related data. Grid for WPF automatically finds and displays hierarchical data relationships.
-
Interactively Manipulate Data at Run Time
Easily group, sort, filter, resize, and reorder columns at run time all through simple drag-and-drop operations.

-
13 Built-in Themes Available
Customize the appearance of your grid application with built-in Microsoft Office 2007, Windows Vista, and Microsoft Office 2003 themes, or create your own theme based on the included themes. Your polished grid is just a click away.
-
Create and Resize Excel-like Splits at Run Time
At run time, users can easily create and resize Microsoft Excel-like horizontal and vertical splits that you can customize at design time.

-
Enhance UI Performance with Virtual Grid Item Generation
Grid for WPF supports user interface virtualization – by processing only information loaded in the viewable area, UI virtualization speeds up the user interface generation when working with a large data source list.
-
Universal Data Binding Simplifies Data Access
Let Grid automatically generate grid columns or explicitly define columns yourself to customize column content and appearance. You can even explicitly define columns in an automatically generated grid.
-
Define Your Grid Layout Using One Template
Define a custom content layout for multiple grid parts (such as data item, header, and filter bar) in a single universal item template.
-
Modify Your Grid without Leaving the Design Surface
No more struggling with your grid layout. Quickly customize your grid item and grid header cells, and define cell placement by specifying panel-specific, attached properties on a column.
-
Control How Data is Displayed
Use Grid to create and apply templates for specific data types. Grid can declaratively describe a mapping between a data type (represented by a grid column) and an item cell template (used to define the UI for cell viewing and editing), giving you more control over how data is displayed.
-
Export to Excel
Grid now allows you to export to Microsoft Excel (.xls and .xlsx formats).
-
Quickly Access Data
Grid provides an underlying data access model, which gives unified read/write access to a grid's source list data without needing to consider data source specifics. Save time using this straightforward approach.
-
26 Supplementary XAML Files for UI Customization
Customize your project's user interface with the ability to employ any of the 26 available XAML files providing built-in themes and data views.
-
Automatically Generate Columns
Let Grid automatically generate grid columns or explicitly define columns yourself to customize column content and appearance. You can even explicitly define columns in an automatically generated grid.
-
Create Unbound Grids and Columns
Manipulate data in an unbound grid, or add unbound columns to a bound grid.
Download(Free Trial)
Product page